Google Colabでpython8 ~ アニメーションの実行
Google Colab上でmatplotlibのアニメーションを実行する場合、Jupyter notebookの方法と少し異なる。
matplotlibを用いたアニメーション作成方法自体は
matplotlib でアニメーションを作る - Qiita
などでで解説されているが。今回はGoogle Colab上でArtistAnimationとFuncAnimationを使った例について取り上げる。
以下のようにJupyter notebookではmatplotlib.animationをインポートした上でJupyter上でインタラクティブな画像表示するために%matplotlib nbaggとすることで動画を表示することができる。
import numpy as np import matplotlib.pyplot as plt import matplotlib.animation as animation %matplotlib nbagg
Google Colab上ではnbagg機能が使用できないため、代わりにjavascriptを動かすコードを追記する必要がある。
以下ArtistAnimationを使って乱数生成をアニメーションで表示するためのコードを示す。
import numpy as np import matplotlib.pyplot as plt from matplotlib import animation, rc from IPython.display import HTML fig = plt.figure() ims = [] for i in range(10): rand = np.random.randn(100) im = plt.plot(rand,'b') ims.append(im) anim = animation.ArtistAnimation(fig, ims,interval=100) rc('animation', html='jshtml') anim
from IPython.display import HTMLはJupyter上でhtmlを表示するために必要、rcはplotの書式を設定する関数: matplotlib.pyplot.rc — Matplotlib 3.5.1 documentationでhtmlをjshtmlとすることでjavascriptを動かすことができる。
これを実行するとスライダー付きのグラフが表示され再生ボタンをクリックすると、アニメーションが表示される。

ユーザ定義した描画関数を呼び出すFuncAnimationを使用する場合は、事前にオブジェクトの生成や軸の設定を行ったうえでFuncAnimationを用いてanim生成し実行する。
size = 100 x = np.arange(size) fig, ax = plt.subplots() plt.close() ax.set_xlim(( 0, size)) ax.set_ylim((-3, 3)) line, = ax.plot([],[],'b') def animate(i): yrand=np.random.randn(size) line.set_data(x,yrand) return (line) anim = animation.FuncAnimation(fig, animate, frames=10, interval=100) rc('animation', html='jshtml') anim
ArtistAnimationの方が動画用のフレーム画像をfor文で生成して繋げるというわかりやすいスキームだが一度画像を生成する必要があり、FuncAnimationの方はframesの設定によって後から生成する画像数を指定することができる。
ブログデザイン備忘録 ~ オフスクリーン画像遅延読み込み
Google サーチコンソールで今までたびたびCLS(ページ読み込み時のレイアウトずれ)で要改善やエラーが報告されるたびに、本ブログのレイアウトを修正してきた。
今回はCLSではなくFID:初回入力遅延で要改善が発生したので対策をすることにした。

PageSpeed Insightsで該当するページを分析すると

確かにFIDが黄色の要改善になっている。(今まで改善してきたCLSは0になっている)
PageSpeed Insightsでは改善項目と評価を提示してくれるが、上位の使用していないjavascriptの削減は、はてなブログのサービス自体で使用されているものと思われるのでページデザインでは解決しない。
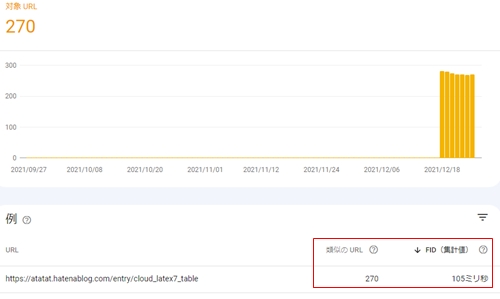
サーチコンソールではFIDの統計値が105ms (100ms以上が要改善)となっているので、デザインに影響を与えず(はてなスターやtwitterなどのリンクなしにするとよいといわれているが)軽微な改善のみで対応できそうなのでオフスクリーン画像遅延読み込みを取り入れることにした。

はてなブログでオフスクリーン遅延読み込み設定する方法や解説は以下の記事に詳しく書かれている。
設定方法としてははてなデザインのカスタマイズのフッター上部に以下のコードを追加した。
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script> <script> $(".hatena-fotolife").addClass("lozad"); $(".hatena-fotolife").each(function(i, img) { $(img).attr("data-src", ""+$(img).attr("src")+""); $(img).attr("src", ""); }); $(".urllist-image").addClass("lozad"); $(".urllist-image").each(function(i, img) { $(img).attr("data-src", ""+$(img).attr("src")+""); $(img).attr("src", ""); }); const observer = lozad('.lozad', { rootMargin: '200px 0px' }); observer.observe(); </script>
設定後に再度PageSpeed Insightsで分析するとオフスクリーン画像遅延読み込みの項目がなくなっていることがわかる。

FIDの統計値が改善するかどうかはデータが収集されるまでしばらく時間がかかるが、結果が判明したら記事を書く予定。
ブログデザイン備忘録 ~tex image link generatorによるTeX数式

本ブログでは、はてなブログ上にTeXの数式を表示する方法として以下を紹介してきた。1つ目ははてなブログの機能であるTeX記法、
2つ目、3つ目ははてなブログに関わらずWeb上にTeX数式を表示するMathJaxやKaTeXをページ上にロードして利用する方法になる。
そして4つ目の方法として以下で取り上げられているtex image link generator (以下記事の作者がツール作成)を利用する方法が紹介されている。
以下にアクセスして、表示したい数式のTeXコードを記入し、スタイルとしてdefault/inline, サイズ(M/L/2L/3L/4L/5L)を選択してctrl+enterとするとHTMLとMarkdownのコードが表示される
https://tex-image-link-generator.herokuapp.com/
例えば
f(x)=\frac{\sin x}{x}
とすると以下のHTMLコードが表示されるので、コピー&ペーストで記事に貼り付ける。
<img src= "https://render.githubusercontent.com/render/math?math=%5Clarge+%5Cdisplaystyle+f%28x%29%3D%5Cfrac%7B%5Csin+x%7D%7Bx%7D" alt="f(x)=\frac{\sin x}{x}">
上記のHTMLコードを貼り付けると以下のように表示される。
同様に以下のmarkdownもコピー&ペーストで記事に貼り付けることができる。

上記のmarkdownコードを貼り付けると以下のように表示される。
もともとTeX数式を直接表示できないNoteやGithub用に開発した経緯があるが、はてなブログでもTeX記法を使わなくてもよいというメリットもあるようだ。