ブログデザイン備忘録 ~ オフスクリーン画像遅延読み込み
Google サーチコンソールで今までたびたびCLS(ページ読み込み時のレイアウトずれ)で要改善やエラーが報告されるたびに、本ブログのレイアウトを修正してきた。
今回はCLSではなくFID:初回入力遅延で要改善が発生したので対策をすることにした。

PageSpeed Insightsで該当するページを分析すると

確かにFIDが黄色の要改善になっている。(今まで改善してきたCLSは0になっている)
PageSpeed Insightsでは改善項目と評価を提示してくれるが、上位の使用していないjavascriptの削減は、はてなブログのサービス自体で使用されているものと思われるのでページデザインでは解決しない。
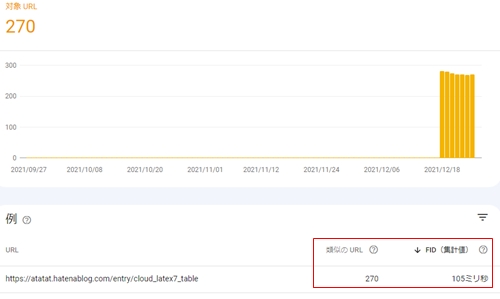
サーチコンソールではFIDの統計値が105ms (100ms以上が要改善)となっているので、デザインに影響を与えず(はてなスターやtwitterなどのリンクなしにするとよいといわれているが)軽微な改善のみで対応できそうなのでオフスクリーン画像遅延読み込みを取り入れることにした。

はてなブログでオフスクリーン遅延読み込み設定する方法や解説は以下の記事に詳しく書かれている。
設定方法としてははてなデザインのカスタマイズのフッター上部に以下のコードを追加した。
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script> <script> $(".hatena-fotolife").addClass("lozad"); $(".hatena-fotolife").each(function(i, img) { $(img).attr("data-src", ""+$(img).attr("src")+""); $(img).attr("src", ""); }); $(".urllist-image").addClass("lozad"); $(".urllist-image").each(function(i, img) { $(img).attr("data-src", ""+$(img).attr("src")+""); $(img).attr("src", ""); }); const observer = lozad('.lozad', { rootMargin: '200px 0px' }); observer.observe(); </script>
設定後に再度PageSpeed Insightsで分析するとオフスクリーン画像遅延読み込みの項目がなくなっていることがわかる。

FIDの統計値が改善するかどうかはデータが収集されるまでしばらく時間がかかるが、結果が判明したら記事を書く予定。