ブログデザイン備忘録 ~ 疑似クラスNOT, -of-type
今回は以下の疑似クラスNOT, last-of-typeをHTMLの表に適用した例を紹介したい。
CSS疑似クラス:NOTは、CSSのスタイルの適用を除外し、:last-of-typeは最後の要素を指定することができる。
上の記事はリストに適用しているが、表に適用することもできる。以下のようにHTMLで簡単な3x3の表を作成する。
<table> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table>
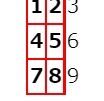
太字・赤枠をCSSで書式設定する。まず:not(:last-of-type)をタグtdに対して適用すると、右端の列(最後の列)のみスタイルが適用されない。
td:not(:last-of-type) { font-weight:bold; border: solid 2px red; }

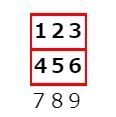
次にタグtrについて適用すると、最下段の行のみスタイルの適用が除外される。
tr:not(:last-of-type) { font-weight:bold; border: solid 2px red; }

エクセルで作成する表のように表全体に罫線を入れ、最初の行だけ強調して太字、赤線にするには、
まずtdを指定してborder: solid 1px;として全体に罫線を適用し、次にtr:first-of-typeとすると最初の行のみに太字・赤線が適用される。
:NOTを除けば逆に書式が適用され、また:first-of-typeは最初の要素を指定することができる。
td{ border: solid 1px; } tr:first-of-type { font-weight:bold; border: solid 2px red; }

実際の動作を以下のCODE Penで確認できる。