ブログデザイン備忘録~サーチコンソールCLS改善策
1. サーチコンソールのCLS問題検出
googleのサーチコンソールのウェブに関する主な指標で、8月中頃からCLS に関する問題: 0.1 超(モバイル)というのは170件ほど突如として検出された。(前日までは0件)

CLSはCumulative Layout Shiftの略で、HTML、CSS、Javascriptなど読み込まれたときにレイアウトがどの程度ずれるかといった指標のようだ。なおウェブに関する主な指標はモバイルとPCにわかれていてPCについては何も検出されていない。CLSの数値が0.1を超えると改善が必要で0.25を超えると不良と判定される。詳細をみていくと今回の検出では0.16という数値が表示されている。
参考までにGoogleの公式の解説(英語版)Cumulative Layout Shift (CLS)やブログのアクセス数が激減*「CLSに関する問題」との関係は?Googleアップデートが関係している? - ふなさんブログも参照
2. CLS問題改善策1
件数から判断するとほぼ投稿した記事数と同じ数なのでページデザインに関するものと考えられる。また、はじめて検出された日の前後は特にレイアウトに関してはいじっていないが、サーチコンソールは1か月程度のアクセス実績で評価するようだ。1か月前ぐらいにブログのグローバルメニューのデザインを変更したのでそれが原因と考え、グローバルメニューでマウスオーバー時にサブメニューを表示する部分をモバイル表示では実行しないように以下のようにはてなブログのデザインCSSに追記した。
@media(max-width:480px){ .menubar2 > ul > li:hover > div { display:none; } .menubar2> ul > li > div ul > li { display: none; } }
グローバルメニューのデザイン変更やサブメニューの表示方法は下記参照。
CLSを評価するにはGoogleのPageSpeed Insights:
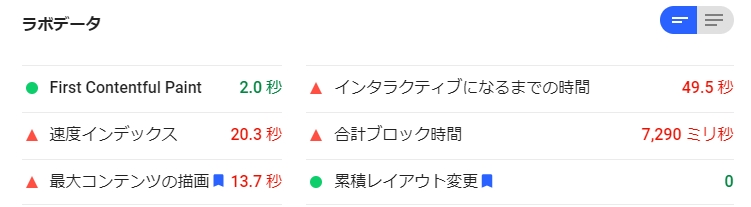
を利用して対象となるページを分析する。分析を実行すると以下のように表示される。

モバイルとパソコンの両方の評価を見ることができ、モバイルの累積レイアウト変更が緑表示(0)なので一応大丈夫だとこのときは判断した。
3. CLS問題改善策2
サーチコンソールの評価が1か月(28日以内に検証完了と表示される)ぐらいなので気長に待つつもりだったが、改善後も記事の投稿数に比例して改善が必要なURLが増えているので、他の改善策を試すことにした。 1つ目の対策ははてなブログのデザイン設定でモバイルをレスポンシブモード(PCと同じデザインにする)にしていたが、それを解除してモバイル用のシンプルなデザインにした。しかし、PageSpeed Insightsで評価すると改善どころかCLSが0.2を超えてしまったので(理由はわからないが)、もとのレスポンシブモードに直した。
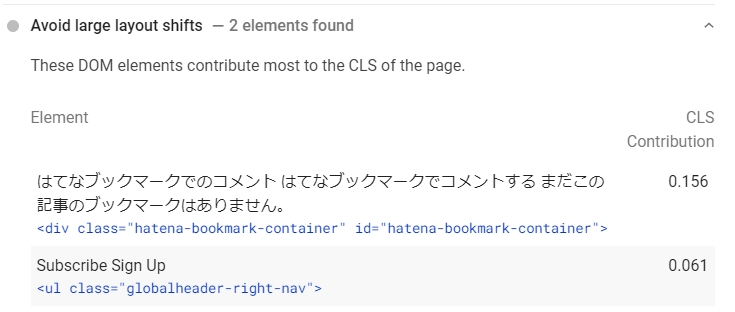
次にPageSpeed Insightsのトップのラボデータではなく、以下の診断結果に着目した。ラボデータ上では累積レイアウト変更は緑で0となっているが、診断レポートでは以下のように表示されていた。

2つのCLS contributionであるが、はてなブックマークのコメント表示に関するものは0.156で0.16に近い数値なので、はてなブックマークのコメント表示をはてなブログのデザイン設定-カスタマイズ-記事からはてなブックマークマークのチェックをはずして非表示にした状態で再びPageSpeed Insightsで分析すると

はてなブックマークのコメント表示に関するものはなくなっていてることが確認できた。CLS contributionはSubscribe sign upで0.06は残っているが、0.1を下回っているのでこの状態でサーチコンソールの評価をしばらく様子を見たいと思う。
4. まとめ
今回はサーチコンソールのCLSに関する改善の検出と問題の内容について取り上げた。改善できたかどうかのサーチコンソールの評価に時間がかかるので、結果がわかったら続報を予定している。