ブログデザイン備忘録 ~ グラスモーフィズム
今回はグラスモーフィズム(Glassmorphism)のCSSデザイン例を紹介したい。
グラスモーフィズムとは大雑把にいうと摺りガラス越しにながめたような、ぼかし効果を用いたエフェクトで、詳しくは以下を参照。
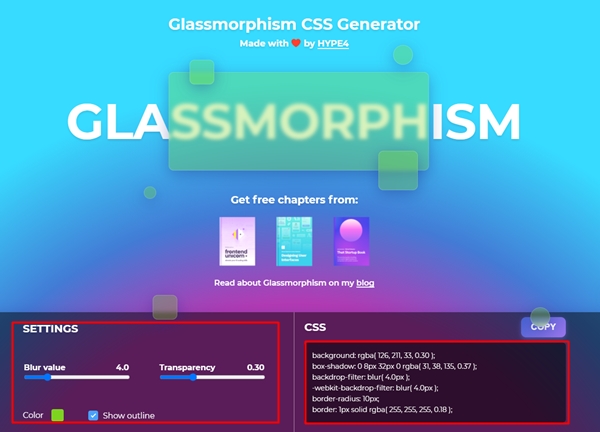
CSSではbackgroundをrgbaを用いて色と不透明度を指定することと、backdrop-filter: blurでぼかし量を指定することになるが、以下のGlassmorphism CSS Generatorを利用すると見た目に合わせてCSSのコードを自動生成してくれる。
基本的にはBlur valueとTransparencyを設定して表示される見た目を確認する。色やアウトライン(入れるとくっきりする)を選択することもできる。 見た目がよければ、Copyボタンを押すと自動生成されたコードがコピーされる。

適当なhtmlコードを使って、自動生成されたCSSコードを用いると以下のようになる。
See the Pen Glassmorphism by ATATAT (@atatat) on CodePen.