ブログデザイン備忘録 ~ はてなブログテーマの自作7
Boilerplateのscssファイルを変更して新しいブログテーマの作成を進めている。今回はレスポンシブモードのデザインを行った。
レスポンシブデザインの主な変更点はレイアウトを2コラムから1コラム、メニューバーは非表示、全体要素幅を360pxとすることにした。
レスポンシブモードのデザインを表示するには、閲覧するデバイスの画面幅に応じてCSSのメディアクエリ@media(max-width:480px)などとして、各要素の幅や表示サイズを指定する。
SCSSベースでは_variable.scss内に以下のように変数を定義して、_core.scss内で使用する。
$mq-xs: "(max-width: 480px)";
$xxs:360px;
ブレークポイントは480pxとしてメディアクエリでは$mq-xsを用いる。
とりあえず、スマホサイズの画面表示ははてなブログのプレビューモードで行うため360pxとして、変数である$xxsを使用する。
あまり使いたくないが、Boilareplateでは各要素幅の設定は!important;を追記して適用の優先順位を上げないと変わらなかった。
メニューバーの非表示は.menubar{display:none;}とすれば消すことができる。
@media #{$mq-xs}{ #blog-title{ width:$xxs !important; height:140px; } #title { padding: 2rem; font-size: 1.5rem; a { font-size: 1.5rem; } } .menubar{ display:none; } #container { width:$xxs !important; } #content-inner { width:$xxs !important; flex-direction: column; align-items:left; margin:0px; padding:0px; } #wrapper { width:$xxs !important; } #main { width:$xxs !important; } #box2 { width:$xxs !important; } #footer { width:$xxs !important; } .table-of-contents { margin-left: 0rem !important; padding: 1.5rem 1.5rem !important; line-height:1.5rem !important; } .hatena-module-profile { font-size:90%; } }
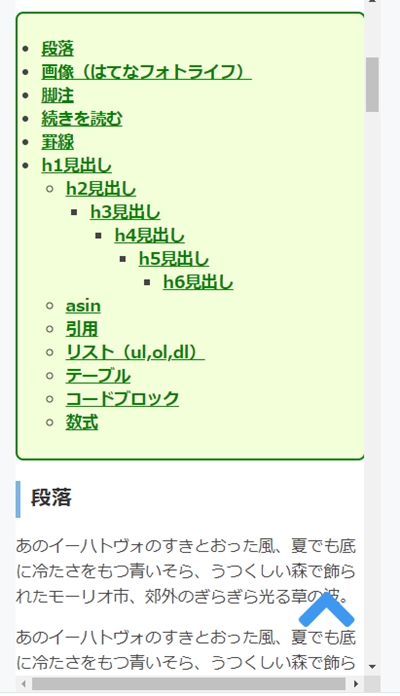
実行結果は以下の通りになる。
ブログタイトル部分は、文字を若干小さくしている。

目次部分は、左寄せにしている以外は特に変更なしで、トップに戻るボタンはそのまま機能する。

1コラムデザインなので本文下にサイドメニューの内容が表示される。

最後にフッター部

これで一度非公開でテーマを登録して、動作確認や細かいところを詰めていこうと思う。