ブログデザイン備忘録 ~ はてなブログテーマの自作8
Boilerplateのscssファイルを変更して新しいブログテーマの作成を進めている。今回は、はてなのテーマストアに非公開で投稿してテスト用ブログにインストールを行った。
ブログテーマの投稿の手順としては、
はてなテーマストアで新しいテーマを投稿するをクリックする(要ログイン)
公開しない場合は非公開で投稿するにチェックを入れてテーマを投稿するボタンをクリック
となる。
テーマを投稿するときは、テーマ名とテーマの説明を入力し、CSSの部分は今回はBoilerplateをnode.js環境で使用したのでscssをビルドして得られる
\Hatena-Blog-Theme-Boilerplate\build\Boilerplate.cssの中身をコピーアンドペーストした。

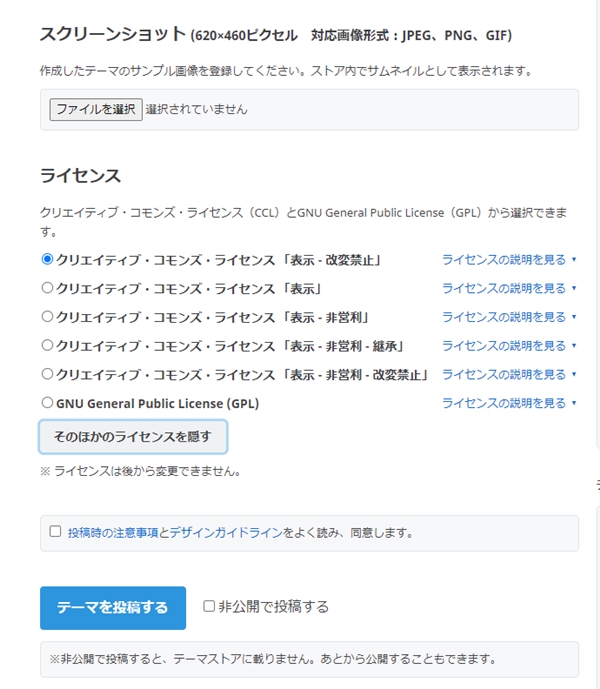
デザインのキャプチャ画像は620×460ピクセルの画像ファイル(jpeg,png,gif)を用意しアップロードする。
ライセンスについては、一度選択するとあとで変更ができない。(再度別テーマとして投稿する必要がある)大きくは改変あり・なし、非営利使用限定かどうか、などになる。(ライセンスの説明に詳細記載されている)
最後に注意事項とデザインガイドラインに同意にチェックを入れて、非公開の場合はチェックを入れた上でテーマを投稿するをクリックする。非公開は後で公開に変更することができる。

テーマを投稿するをクリックすると以下のようになり、投稿できたことが確認できる。

テーマを編集をクリックすることで投稿時と同じ画面になり、CSSや公開設定などが変更できる。ただしライセンスについては変更できない。
また投稿したサムネイルをクリックするとプレビューしてインストールすることができる。(非公開時は自分以外は利用できない)
以下デザインテスト用のブログにインストールし、デザインメニューから背景画像を適当に選ぶと下のようになる。

まだ要素サイズやウィンドウ幅が変わったときのデザイン崩れなど対応のため、もう少し修正を加えるてから公開にする予定(ちょうどはてなのブログデザインコンテストも開催されている)