Webページのダークモード化
以前に本ブログをダークモード対応したことを記事にしたが、多くのページはダークモード対応になっていない。(Googleの検索結果でさえ)
基本的には色調を反転させることで白地にフォント色が黒であれば背景を黒にして、フォントを白で表示する。(Dark readerのオンオフ設定で変更できるので、Windows等のOS側の設定は不要)
解説・感想もすでにあるが、いくつかのサイトで試してみた。
以下にDark ReaderのDark表示で閲覧したときの状態を示す。

Googleの検索画面の配色がちゃんと反転していることがわかる。
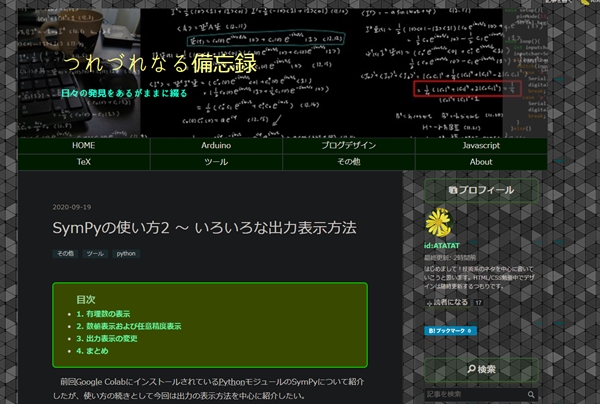
次に本ブログのページを表示すると


フォント以外にタグ要素で設定したスタイルの配色も反転しているが画像に関しては反転していない。また画像以外も単純にすべての色調を反転しているわけではなく、はてなのコードの部分やグローバルメニューの色は変化していないように見える。他にいくつか黒基調のサイトでDark表示にしてみたがあまり変化しない。
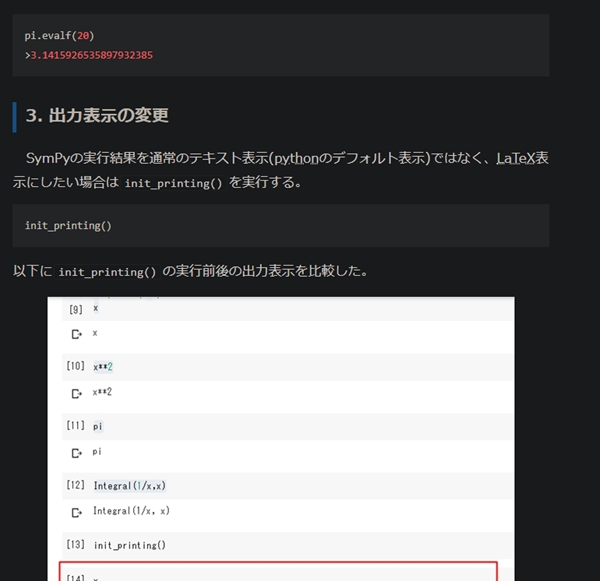
本ブログはダークモード対応の表示を行っているので、OS側でダークモードの設定を行っていると(Dark readerはオフ)以下のように表示される。

CSSでも一律反転は設定できてDark Readerと同じように表示することはできるが、左右の埋め込み背景画像が反転が気に入らないのでここの対策は思案中。
Dark ReaderはWebページだけでなくChromeで表示されるpdfファイルも色調を反転させて表示させることができる。

ただし、画像も一律で反転して表示する。