ブログデザイン備忘録~ダークモード時の表示改修など
前回紹介したダークモード対応に関して、今回は本文だけでなくサイドバーの部分も変更したので紹介する。またTOPへ戻る矢印を表示するjQueryの読み込み先(CDN)も変更した。
1. 本文サイド領域の配色
ダークモード時のデザインを指定するにはメディアクエリ@media(prefers-color-scheme:dark)内に追記していく。前回は本文の背景色を変更するセレクタ.entryとリンク文字色.entry-content aを使用してダークモード時の配色を指定した。
はてなブログのHTML構造(idとクラス)一覧図 - Plainを参考にして、ヘッダー画像まわりや本文以外のサイド部の領域を指定するには、#container-inner(#containerだとはてなブログのヘッダー部まで)、またサイド部の領域は#box2、サイド部のリンク文字は#box2 aとする。
2. 画像の明るさ・輝度設定
画像(img)も白ベースのものだと少し明るく感じるので、配色は変えずに全体的に少し暗く表示するようにする。画像を選択するセレクタはimgで画像の表示をコントロールするにはプロパティfilterを用いる。filterプロパティの設定や効果はfilter - CSS: カスケーディングスタイルシート | MDNを参照してほしいが、今回は画像の明るさを少し暗く調整するためfilter: contrast(85%) brightness(85%);とした。
なおfilterの適用は画像に限定されずメディアクエリの直下にfilter: invert(1) hue-rotate(180deg);と記述するとページ全体の配色・色相を反転させて簡単にダークモード表示に対応できる。
たった1行のCSSでこれなら簡単!すでに制作済みのWebサイト・スマホアプリをダークモードに対応させる方法 | コリス
3. デザインCSS
以上のダークモード時に表示を変更するため、はてなブログのメニューからデザイン-カスタマイズ-デザインCSSに以下のように追記した。(前回分の本文の対応も含む)
@media (prefers-color-scheme: dark) { #container-inner{ background-color:darkolivegreen; } #box2{ color:gold; } #box2 a{ color:gold; } .entry{ background-color:darkkhaki; } .entry-content a{ color:blue; } img { filter: contrast(85%) brightness(85%); } }
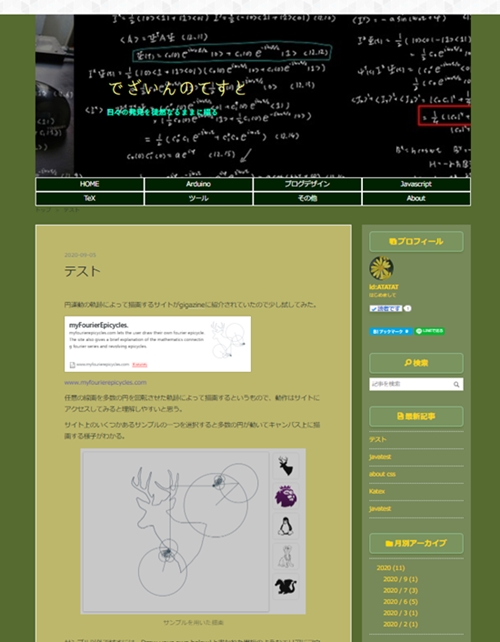
(本ブログのデザイン検証用のキャプチャだが)ダークモード時には以下のような配色になる。 なおiOS(iPad OS)+Safari, Win10+Chrome, 新しいEdgeまで直接動作確認している。

バックグラウンドは白ベースの時よりもだいぶ目に入る明るさは抑えられている。
4. jQueryの読み込み先変更
TOPに戻る矢印を設けるためにjQueryを使用しているが、
今回MathJax, KaTeXの表示トラブルのこともあり、(Texによる数式表現37~MathJax, KaTeX表示トラブルの要因・解決 - つれづれなる備忘録参照)
jQueryのライブラリの読み込み先をjQuery本家からGoogleに変更した。(これでプライバシーエラーは起こらないはず)
またjQueryファイルの読み込み方法(CDNや直接ダウンロード)によると読み込みも少し早くなるようだ。(自分のページで検証はしていない)
はてなブログのメニューからデザイン-カスタマイズ-ヘッダ-タイトル下に記述しているHTM/JavascriptLコードでjQueryの読み込みの部分
<script src="https://code.jquery.com/jquery-2.2.3.min.js"></script>
からGoogleのライブラリを読み込むように以下のように変更した。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>