今回は前回紹介したHTMLの翻訳回避機能をいくつかの翻訳サイトを使って検証した。
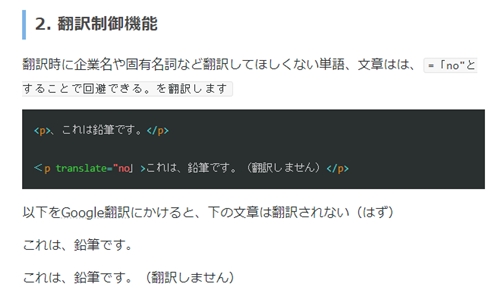
翻訳前の原文は以下の通り。

まず、翻訳サイトとしてGoole翻訳
URLを入力するとページごと翻訳する。日本語のページだが、言語を英語にして日本語に翻訳してみる。
HTMLでtranslate~"no"として翻訳回避の"This is a pencil.(no translate)"の部分は英語のままで、それ以外は日本語に翻訳されている。もともと日本語の部分も自動翻訳されていて変に変換されている。

次にGoogleとならぶBing翻訳を試そうと思ったが、
URL入力のページ翻訳が機能しなかったので、Edgeの機能を使ってページを翻訳した。

Google翻訳と同様に翻訳回避の"This is a pencil.(no translate)"の部分は英語のまま。Google翻訳は日本語の部分は再翻訳されているが、Bingはもともとの日本語の部分は一部変化しているが、割と原文を維持している。
最後にWeblioのウェブページ翻訳を試してみた。

ウェブページ翻訳を選択して、URLを入力するとページごと翻訳してくれる。
結果としては回避部分は関係なく英語部分はすべて翻訳されている。

Weblioの場合は、HTMLの属性を認識せずに翻訳している可能性がある。
GoogleかBingがChromeやEdgeのブラウザ翻訳機能として多く使用されると思うので、大抵の場合では翻訳回避機能は有効で一部の翻訳サイトでは機能しないことがある。
【追記1】
以下サイトにtranslate属性の対応が記載されている。
【追記2】
日本語から英語に翻訳する場合でも、translate="no"としておけば同様に翻訳されない。Google翻訳で日→英として、
原文:

日英翻訳後: